こんにちは リリイです。
もう何度も Googleマップの埋めこみをやったことがあります。
下の記事では、レストランへの行き方を間違えて欲しくなかったので、グーグルマップを埋めこんで、説明しました。
それなのに、グーグルマップを表示させる方法をすぐに忘れてしまいます。
どうしたら良いのか・・・
すぐに思い出せるように、このブログに、「Googleマップを、はてなブログに埋め込む方法」を記録しておくことにしました。
Googleマップで、該当場所を表示させる
埋めこみマップを作ってみるのは、
丸に十の字のレストラン~Tsuneo
住所:福岡県北九州市若松区古前2-5-17
Googleにアクセスして、ページを開きます⬇️
公式ページ Google マップ
にアクセスしましょう。
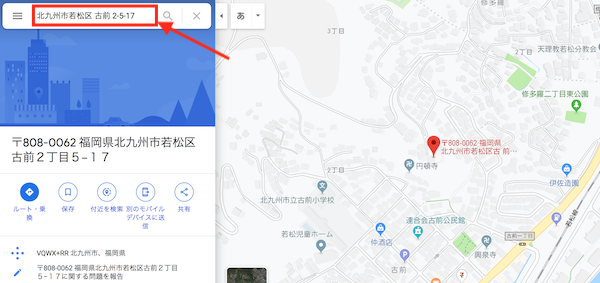
今回は、北九州・若松の丸に十の字のレストラン~Tsuneoの住所「福岡県北九州市若松区古前2-5-17」を表示させてみましょう。
左上にある検索欄に、ピン表示させたい場所の住所を入力して検索します。
施設名や電話番号を入れてもよいです。

地図上に、目的の場所を示す赤い風船マークが出ています。
埋め込み用のタグを取得
はてなブログのページに、地図を表示させるには、htmlコードで書かれた埋め込みタグ(英語の羅列と住所が入っている)を入手する必要があります。
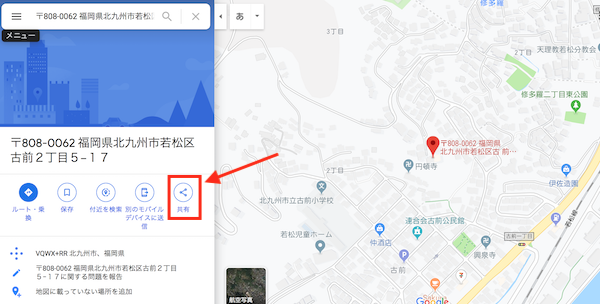
表示させたい場所に、ピンが立っていることを確認しましょう。
共有ボタンをクリックします。
または、メニューから「地図を共有または埋め込む」をクリックでも同じです。

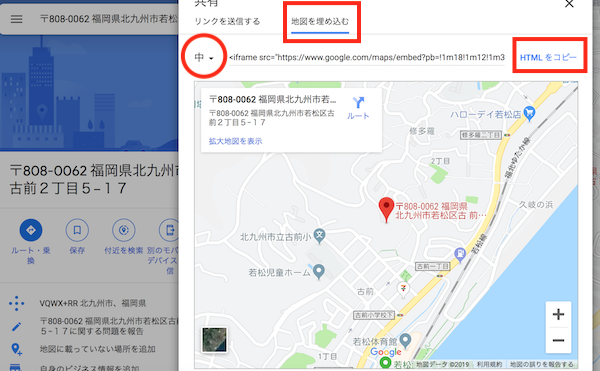
ポップアップが表示されるので、「地図を埋め込む」を選択します。
Webサイト上に、埋め込みしたときの表示サイズを指定しましょう。
地図の左上に表示サイズの選択ができる文字が出ています。
画面では、「中」の漢字1文字が見えます。
サイズは、小、中、大、カスタムサイズがあります。
- 小 横400px 縦300px
- 中 横600px 縦450px
- 大 横800px 縦600px
- カスタムサイズ 自由に数字を入力
ブログで使われることが多いサイズ中を選択しました。
そして、表示された英文字の羅列(インラインフレームタグ)をコピーするのですが、「htmlをコピー」のボタンを押せばできます。

コピーしたものは、下記のような内容です。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3311.7109241229696!2d130.79732705011216!3d33.897098080553505!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3543c7fcd7ac4537%3A0xd94821d52901914c!2z44CSODA4LTAwNjIg56aP5bKh55yM5YyX5Lmd5bee5biC6Iul5p2-5Yy65Y-k5YmN77yS5LiB55uu77yV4oiS77yR77yX!5e0!3m2!1sja!2sjp!4v1569066803291!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
埋めこみタグを貼りつける
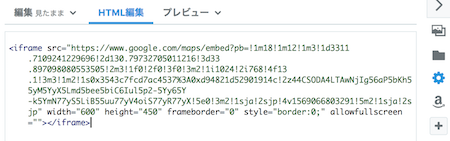
先ほどコピーした埋めこみタグを、はてなブログのhtml編集画面にコピペします。

編集画面を選んで、コピーしたら、

こうなって、
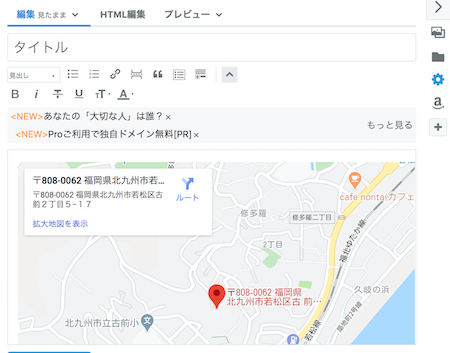
編集見たまま画面に戻ると地図が埋め込まれています。

実際にこのブログページに埋め込んでみました。
このようになります ↓↓↓
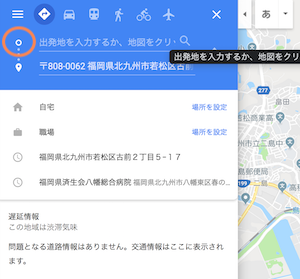
経路を示す地図は
ルート・乗り換え ボタンをクリックする。

○印部分に、出発地点や起点となる所を入力します。

イオン若松からの経路図を、表示してみましょう。
まとめ
はてなブログ記事に、グーグルマップを埋め込む方法をご紹介しました。
これで、やり方を忘れても、このページに戻って確認して、作業することができます。
初級者の皆様の少しでもお役に立つ記事になっていれば嬉しいです。
では。
ここまで、読んでくださってありがとうございます 😊