サイトが見やすいことの条件の一つは、カテゴリー表示されていること。
記事のカテゴリを設定して表示させたいので、はてなブログヘルプを見ました。
よく読まれているヘルプに、「記事のカテゴリーを管理する」がありました。
そのページに行きます。
はてなブログでは、記事を投稿するときにカテゴリーを付けて、記事を分類することができます。カテゴリーを設定・表示する詳細については、ヘルプ「記事にカテゴリーを設定・表示する」を参照してください。
カテゴリーを設定・表示する詳細については、ヘルプ「記事にカテゴリーを設定・表示する」を参照してくださいとのこと。
新しいページへ飛びます。
はてなブログでは、記事を投稿するときにカテゴリーを付けて、記事を分類することができます。1つの記事に、複数のカテゴリーを付けることができます。
カテゴリーは記事タイトルの下などに表示され、カテゴリー名をクリックすると、そのカテゴリーの記事だけを一覧することができます(スマートフォンでは記事下に表示することもできます)。
そうです。カテゴリーの記事だけを一覧することができるように表示させたいのです。
サイドバーに表示させるには、どうしたらよいのか知りたいのです。
このページに、
ブログのサイドバーに、カテゴリー別記事一覧ページへのリンクとなるカテゴリー一覧を表示できます。詳細は、ヘルプ「サイドバーに「カテゴリー」を表示する」を参照してください。
サイドバーに「カテゴリー」を表示するを参照してくださいとのこと。
また新しいページへ飛びます。
「カテゴリー」モジュールで、サイドバーにカテゴリーの一覧を表示できます。一覧の各カテゴリー名は、カテゴリー別記事一覧ページへのリンクになっています。
ふむふむ、「カテゴリー」 モジュールで、表示できるのね。それはどうしたらいいのかしら。
このページの関連項目のところに、
「サイドバーにモジュールを設置する」という項目がありました。
またページへ飛びます。
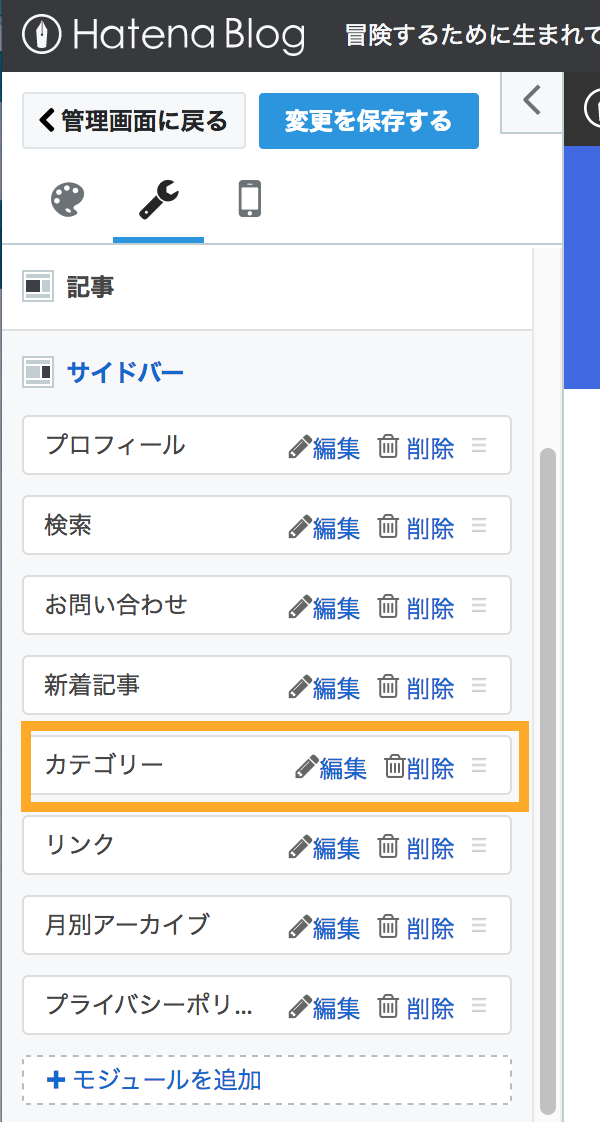
デザイン設定ページの「カスタマイズ」タブの「サイドバー」で、ブログのサイドバーに表示するコンテンツを、モジュールとして追加・変更できます。
- 「+モジュールを追加」をクリックすると、新しいモジュールを追加できます
- ドラッグ&ドロップで、モジュールの表示順を変更できます
- 表示しているモジュールを「編集」で編集でき、「削除」で削除できます
なるほど。
やっと出てきました。
デザイン設定ページ、カスタマイズタブのサイドバーで、モジュールの設置+をクリックすればよいのですね。
早速、実施します。
デザイン設定ページ、カスタマイズタブのサイドバーで、モジュールの設置+をクリックして、カテゴリを選択し、「適用する」ボタンを押しました。選択して動かすことができたので、新着記事の下に置きました。やっと、できました。


この情報にたどり着くまでに、何度もページを渡らなければなりませんでした。
はてなブログヘルプ
↓
記事のカテゴリーを管理する
↓
記事にカテゴリーを設定・表示する
↓
サイドバーに「カテゴリー」を表示する
↓
サイドバーにモジュールを設置する
5つ目のページで、やっと欲しい情報を見つけることができました。
ひとつひとつのページには、詳しい情報がのっているのですが、私が欲しい単純な情報は、すぐに見つけることができませんでした。
わかっている人には、あまりにも簡単で取るに足らないことだと思いますが、私にはハードルが高かったです。
覚書: